| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 영국개발자
- 영국 워홀
- 맨체스터 일상
- 해외개발자
- 영국이직
- 영국 워킹홀리데이
- 영국워킹홀리데이
- php
- 맨체스터 트램
- 영국면접
- 해외취업
- 맨체스터 개발자
- 영국워홀
- 영국 개발자
- 맨체스터생활
- laravel
- 영국구직
- 맨체스터
- 파이썬
- 영국항공
- 영국생활
- 맨체스터개발자
- 영국세금
- 영국일상
- 영국취업
- 영국코로나
- Python
- 영어이메일
- 맨체스터일상
- 영국직장인
- Today
- Total
맨체스터 사는 개발자
[React-Redux] 리덕스 개념 정리 본문
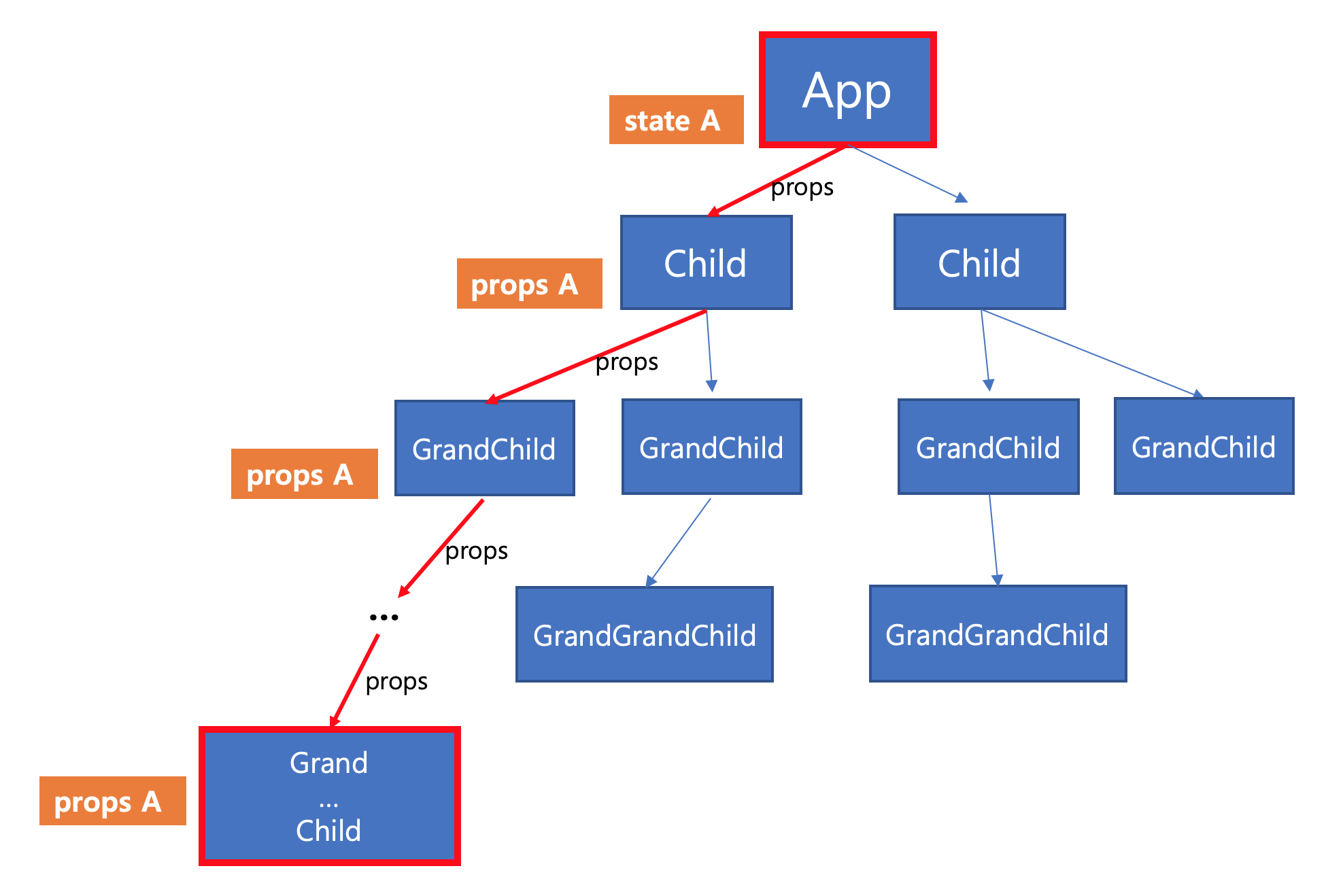
상위 컴포넌트에서 하위 컴포넌트로 정보를 전달 하려면 아래 그림처럼 props 로 계속 전달 해줘야 함.
크기가 작은 홈페이지면 상관 없겠지만 크기가 커진다면 분명히 부담되는 작업.

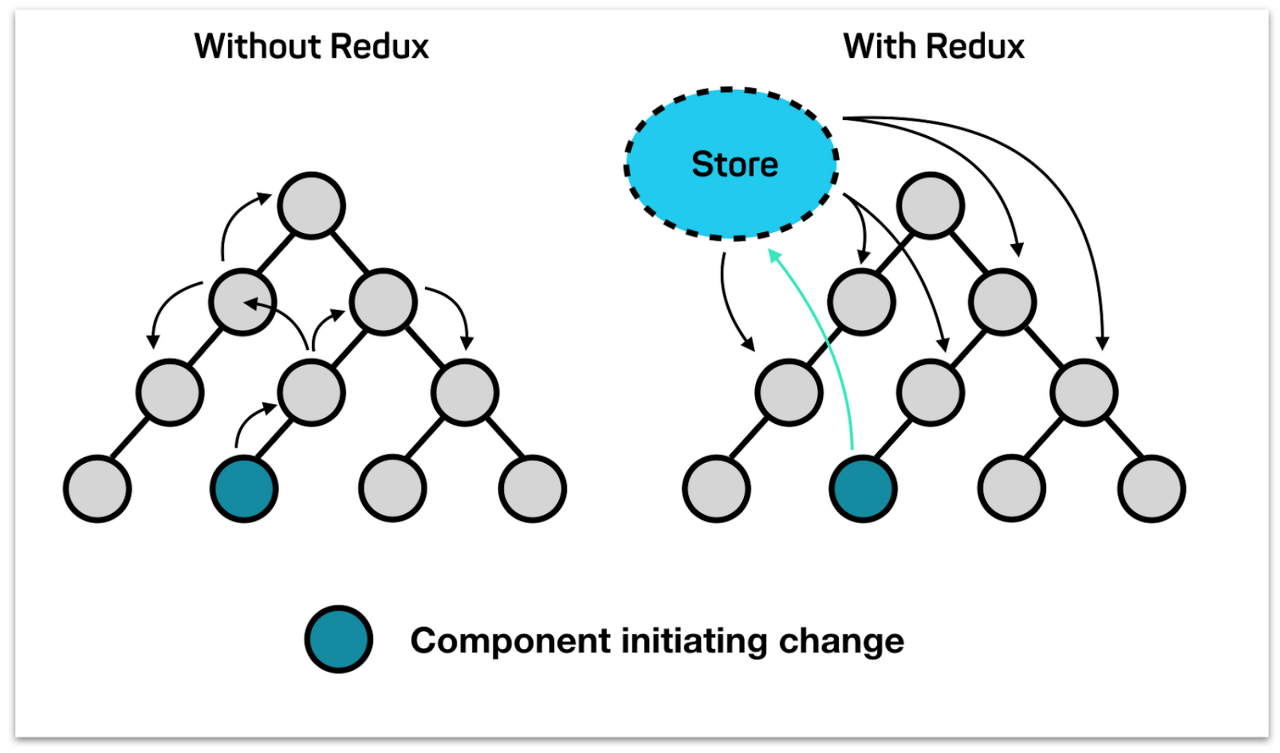
그래서 리덕스를 쓰면 아래 오른쪽 그림처럼 중앙에서 관리를 해줌
아직 사용해본적은 없지만 분명 소스가 훨씬 깔끔해지고 관리가 편해질것 같음.

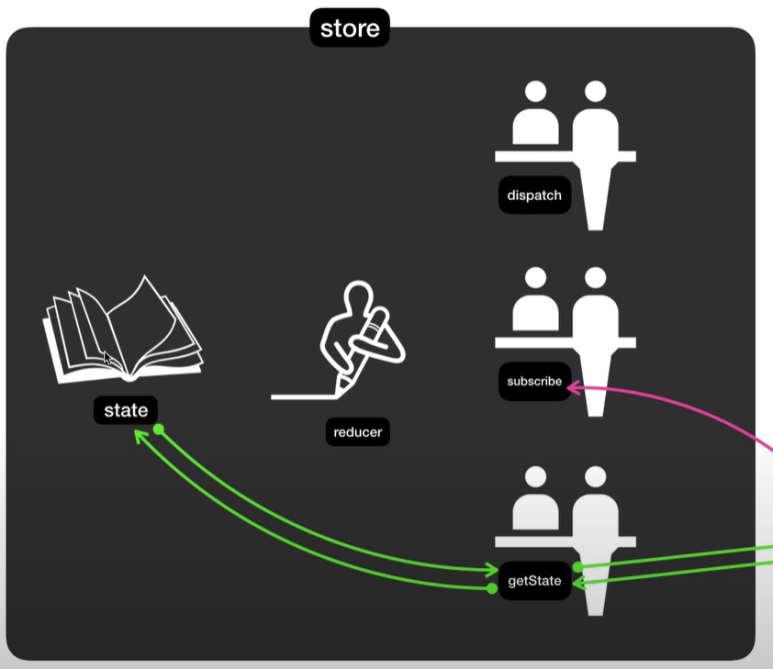
1. 리덕스의 핵심은 store
앱을 만들다 보면 글 목록에 대한 정보라던지 현재 선택한 글의 정보 등이 모두 store 에 저장 되는 것.
store 안에는 state 가 있는데 우리가 직접 접근할수는 없고 다른 것을 통해서 접근 해야 함.
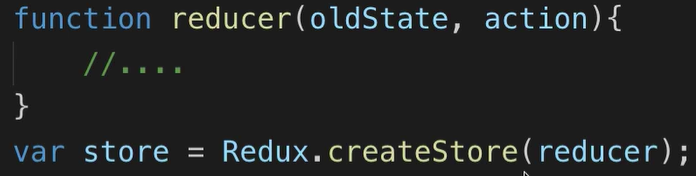
store 를 만들 때 reducer 를 만들어야 함.

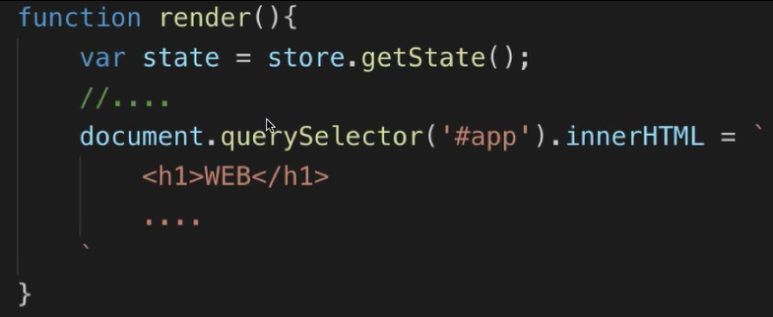
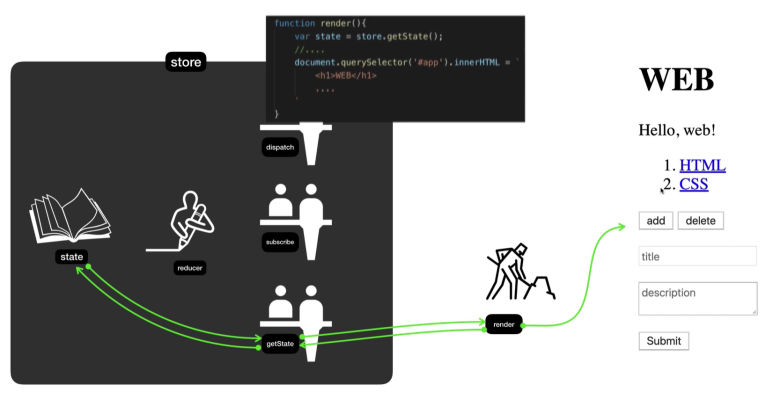
render 는 store 안에 없는데 redux 와 상관 없이 우리가 짤 코드. UI를 그림.

store를 은행이라고 하고, state를 돈이라고 하면. 우리는 돈을 직접적으로 만지지 못하고 항상 창구로 가서 요청을 해야 한다. 이와 같이 store 안에 dispatch, subscribe, getState 같은 창구가 존재 한다

render는 getState 에게 state 를 요청해서 state를 참조해서 UI를 그림

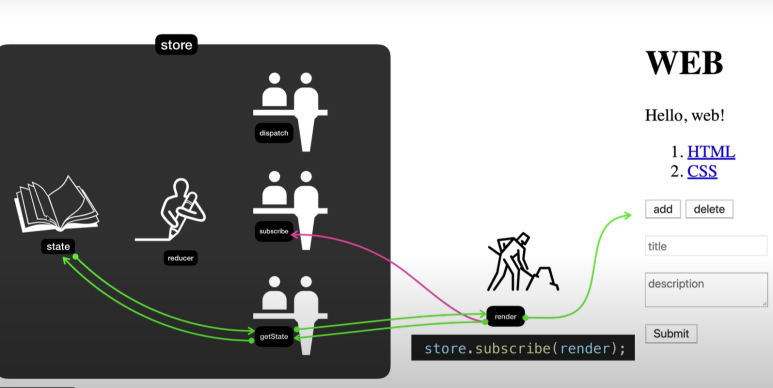
state 가 바뀔 때 마다 render를 자동으로 호출하고 싶다면 subscribe 에 등록하면 됨

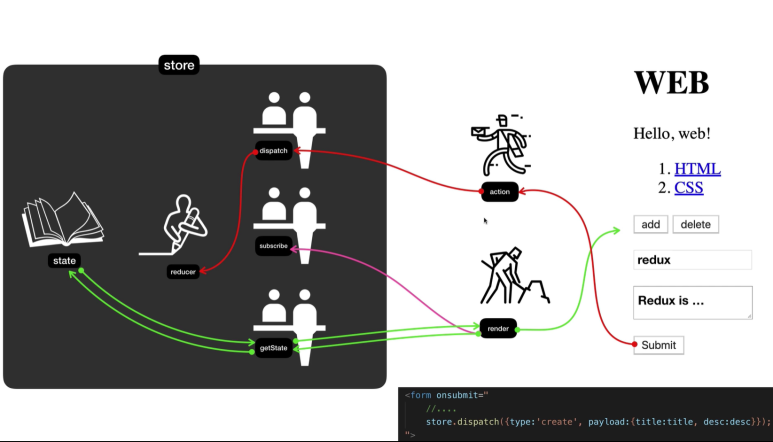
Submit을 할 경우는 Action이 dispatch에게 값을 전달 함

dispatch는 두 가지 일을 하는데
1. reducer를 호출해서 state 값을 바꿈
2. 그리고 그 작업이 끝난 뒤에 subscribe 를 호출해서 render 함수를 호출
dispatch가 reducer를 호출할 때 두 개의 값을 전달 함.
1. 현재의 state 값
2. 위 화면의 오른쪽 밑에 있는 객체
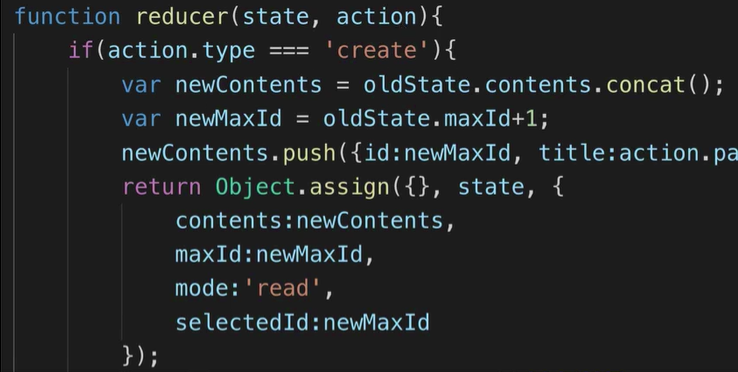
이에 대응하는 reducer의 코드는 아래와 같음

reducer가 return하는 값이 state 의 새로운 값이 됨. 즉, reducer는 state를 입력값으로 받고 action을 참조해서 새로운 state 값을 만들어서 state에 return.
그리고 state가 바뀌었으니 dispatch가 subscribe 를 호출하고, render는 getState 에, getState를 state 를 리턴 후 render는 UI를 그림
